

Babzz
React Vs Angular Vs Vue.js
Whether you plan to create a web application or simply to train yourself for a better position in the market, you will have to take into account various factors when opting for either React, Vue or Angular. Although all of them are used to build 'software', not all of them offer the same possibilities. They are neither equally agile nor do they allow for similar scalability. So let's review the main differences and similarities that exist between these frameworks and libraries so that our decision is as accurate as possible.
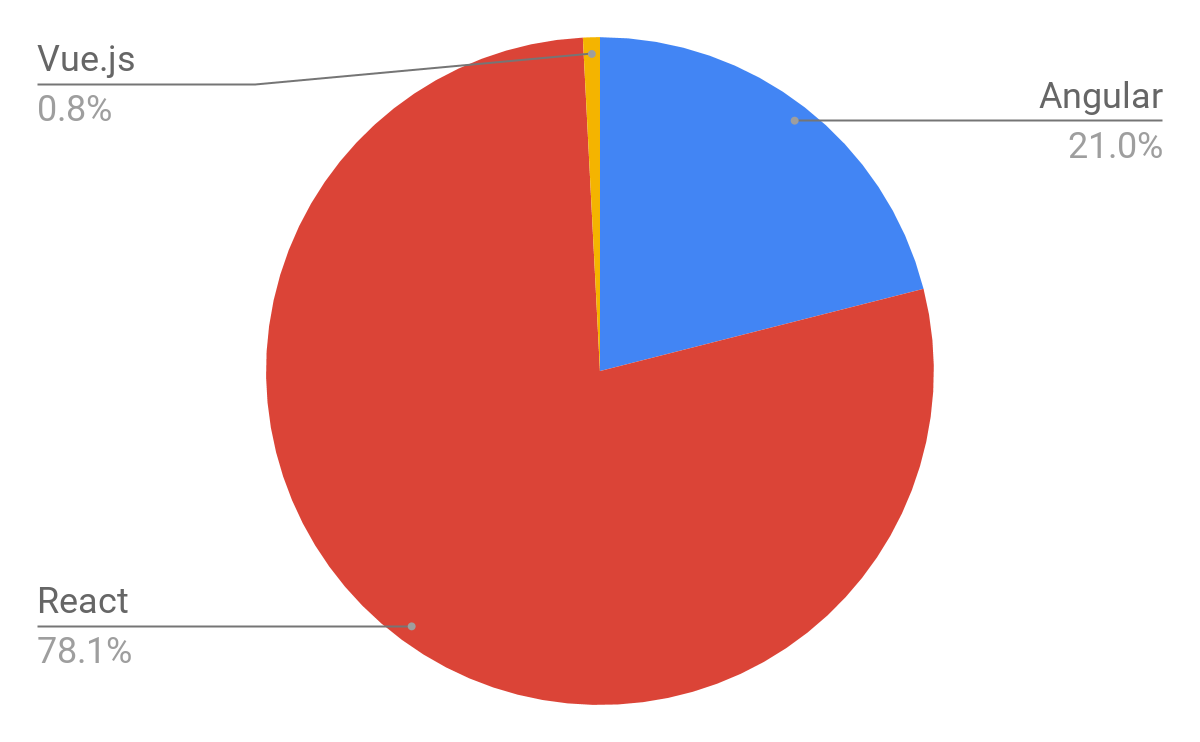
Regarding the market and the influence that these tools have on it, it is important to take into account which one is more widespread and, therefore, which one will give you more opportunities to access a job. In a study carried out by the TechMagic firm, they analyzed up to 60,000 job offers and found that, by far, React is the library most in demand by technology companies worldwide.
Although there are those who question the reliability of this library when it comes to building large applications, the truth is that it is extremely reliable offering optimal performance for any type of application, whatever the size. React’s reliability is demonstrated not only by its presence in the market but also by the large technology companies that have employed React for their developments. Among the companies that have opted for React are Facebook, of course, as well as Airbnb, Slack and Dropbox.
In contrast to Angular, which is a framework, both Vue and React are libraries (although this is a complex debate in which there are many points of view). While the first one, built by Google, has a more powerful core, the other two need additional libraries to perform certain tasks. However, this is not a setback when working with React since its library has countless extensions built by the global community that uses it that allow you to perform any task with total reliability.
Although there are those who will say that this is a negative factor, the truth is that it presents an important advantage. React provides greater freedom when choosing the resources that we like the most, those with which we feel most comfortable carrying out our developments and offer us good solutions. In this way, we can use, for example, Redux, which is extremely consistent to handle the state of the application. Something similar happens with Vue, however, it is a newcomer to the market (introduced in 2014) that still has a lot of room for improvement and does not have as many possibilities as React. Programming with Angular is much more restricted with more marked guidelines that hinder the developer’s freedom.
While Angular resorts to the real DOM adding a further degree of complexity both when programming and debugging any possible bugs that might negatively impact performance, this does not happen with React. When interacting with the DOM using React, the interface itself does not resort to the real DOM but uses the virtual DOM, which is much more agile and makes the 'software' much more dynamic. This is because the library conceived by Jordan Walke in the Facebook environment was created with the purpose of being simple to use, robust, and scalable. This greater freedom that Vue and, above all, React provide also allows a higher level of knowledge to be acquired in less time than in the case of Angular.
Babzz
Knowledge is power